La téléconsultation est désormais une option essentielle, offrant une alternative pratique à la consultation traditionnelle. Elle permet d’obtenir un avis médical à distance, sans avoir à se rendre physiquement chez le médecin. Cependant, pour en bénéficier, il est nécessaire de disposer d’un équipement adapté.
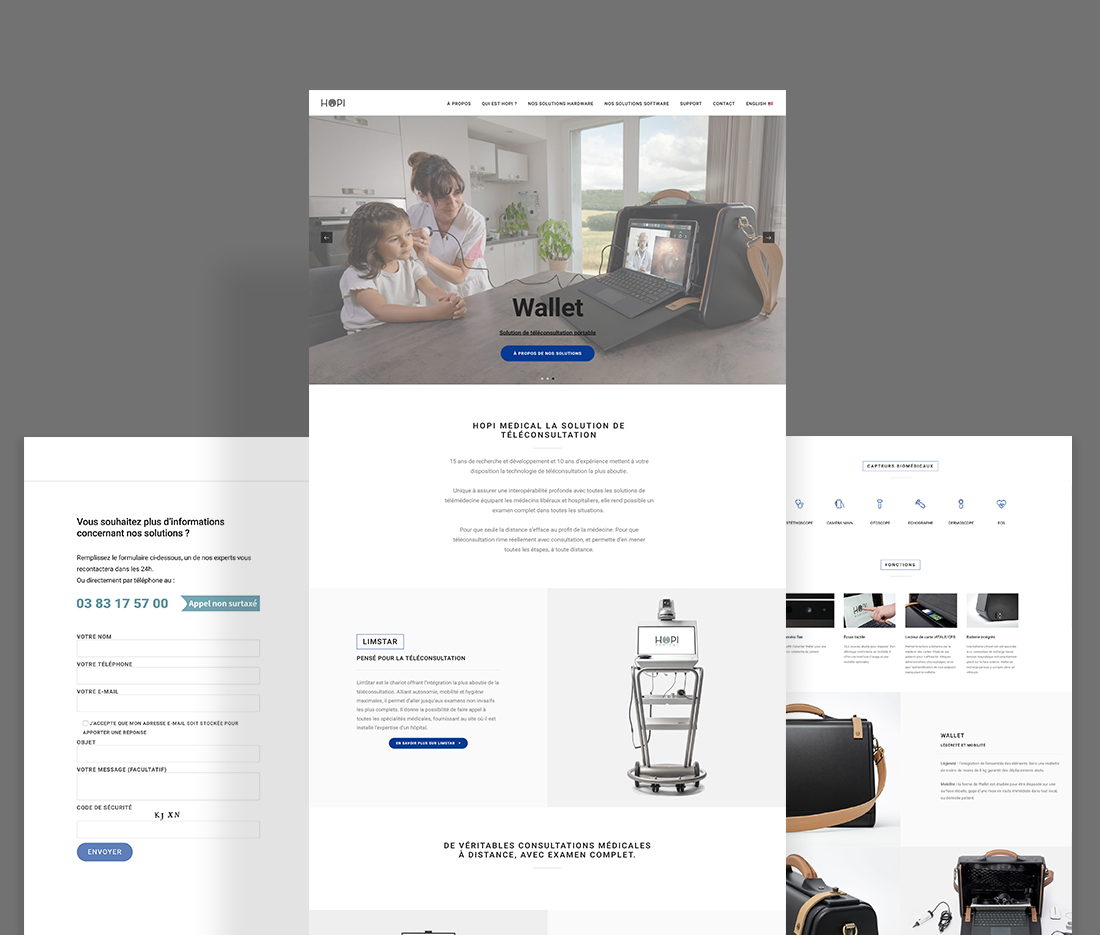
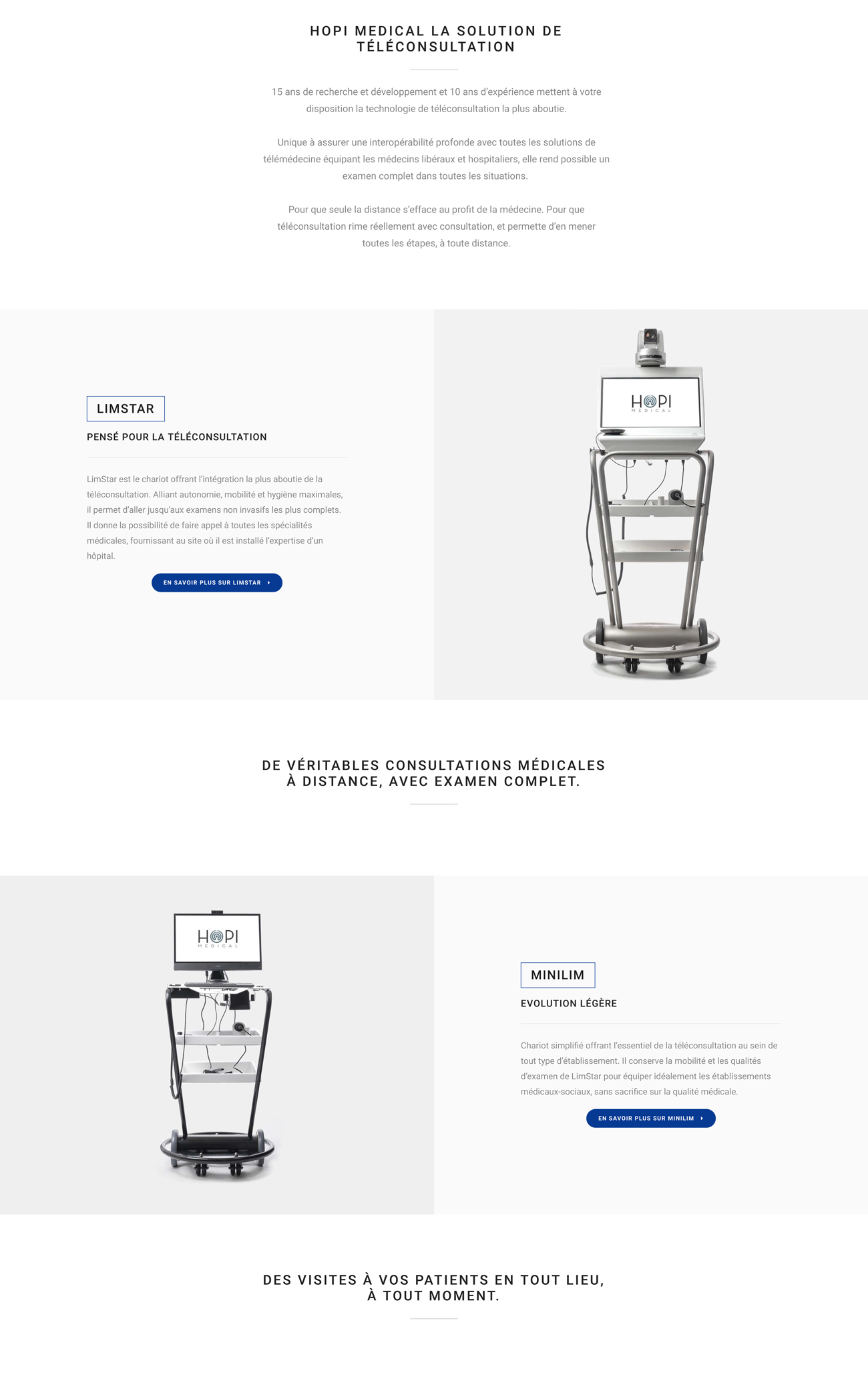
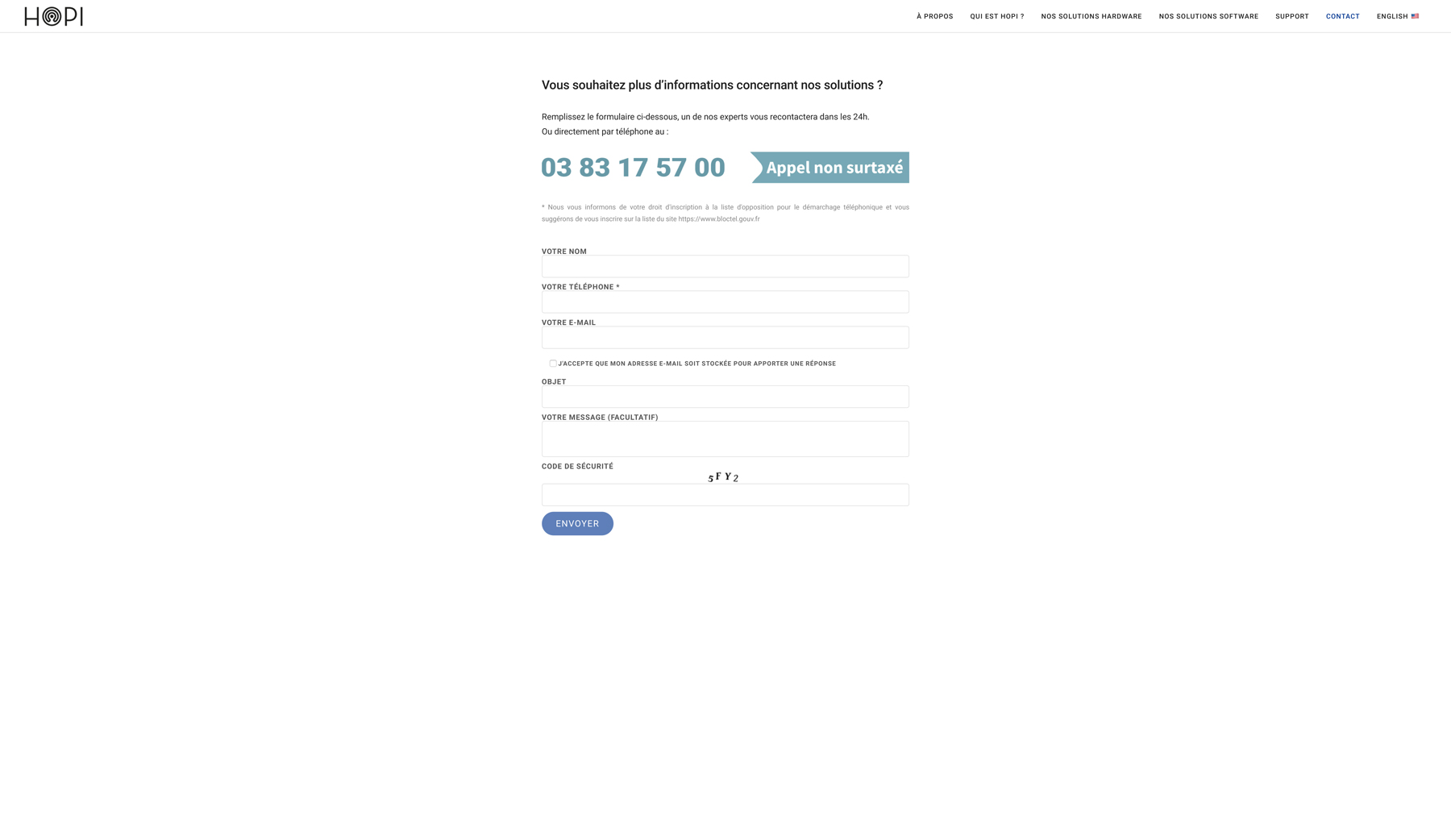
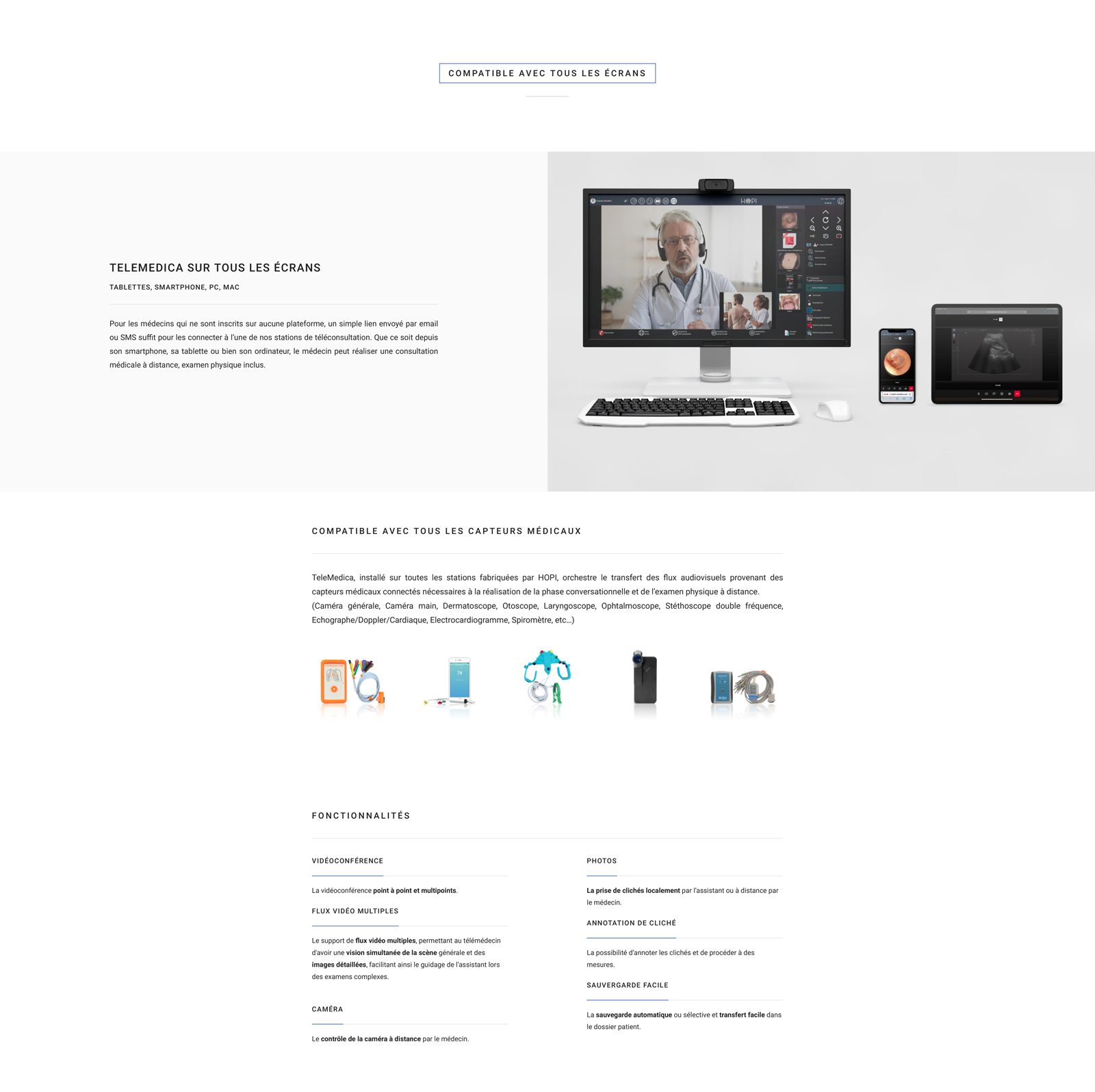
À l’occasion de la refonte de l'interface du site internet, mais également des ses logiciels métiers, l'établissement recherchait un product designer ergonome pour les accompagner dans la conception et l’optimisation de l’expérience générale du service ainsi que son référencement et son positionnement marketing. Responsive design l’interface s’adapte automatiquement à une consultation sur téléphone mobile et tablette.
J'interviens de 2021 à 2025 sur l'ensemble des produits de l'entreprise HOPI en tant que product designer, directeur artistique et ergonome UX designer. Je prends en charge l'ensemble des sites internet, des applications ainsi que toute la communication du groupe : catalogues, fiches techniques, et communication marketing.
J'interviens principalement en tant qu'ergonome UX designer afin de consolider, année après année, l'expérience utilisateur, tant du côté des patients que des soignants. Pour ce faire, je mets en place de nombreux tests utilisateurs, des interviews et des questionnaires. Grâce à ces retours, je crée divers prototypes que je soumets ensuite aux développeurs, avec qui je collabore chaque jour sur les applications médicales de soins à distance ou basées sur le DMP, ainsi que sur les sites et applications permettant la prise de rendez-vous par les patients sur les plannings.
Hopimedical
À l’occasion de la refonte de l'interface du site internet, mais également des ses logiciels métiers, l'établissement recherchait un product designer ergonome pour les accompagner dans la conception et l’optimisation de l’expérience générale du service ainsi que son référencement et son positionnement marketing. Responsive design l’interface s’adapte automatiquement à une consultation sur téléphone mobile et tablette.
J'interviens de 2021 à 2025 sur l'ensemble des produits de l'entreprise HOPI en tant que product designer, directeur artistique et ergonome UX designer. Je prends en charge l'ensemble des sites internet, des applications ainsi que toute la communication du groupe : catalogues, fiches techniques, et communication marketing.
J'interviens principalement en tant qu'ergonome UX designer afin de consolider, année après année, l'expérience utilisateur, tant du côté des patients que des soignants. Pour ce faire, je mets en place de nombreux tests utilisateurs, des interviews et des questionnaires. Grâce à ces retours, je crée divers prototypes que je soumets ensuite aux développeurs, avec qui je collabore chaque jour sur les applications médicales de soins à distance ou basées sur le DMP, ainsi que sur les sites et applications permettant la prise de rendez-vous par les patients sur les plannings.
Hopimedical